加入搜索功能,添加本地自定义站点内容搜索,可以通过文字标题或文字内容关键字搜索出相应文
安装插件
终端根目录下载插件 hexo-generator-searchdb
npm install hexo-generator-searchdb --save
|
修改配置文件
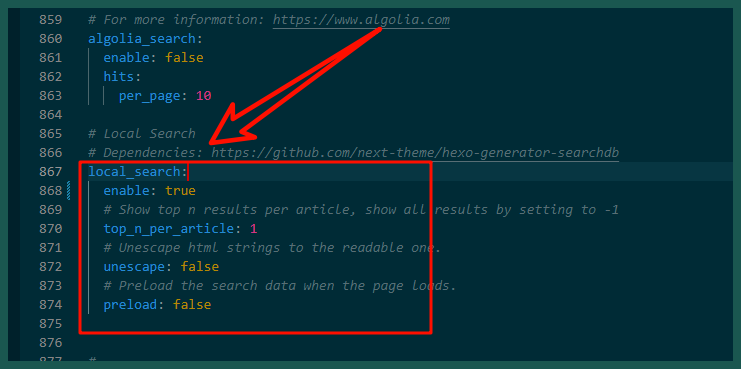
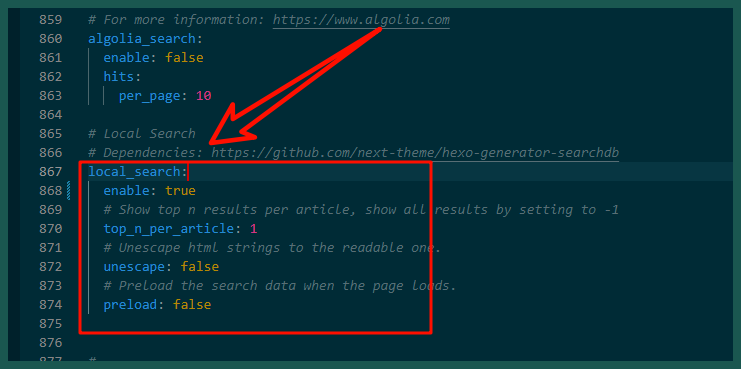
在主题文件夹themes/next/_config.yml中搜索local_search字段,将其enable字段设置为true。

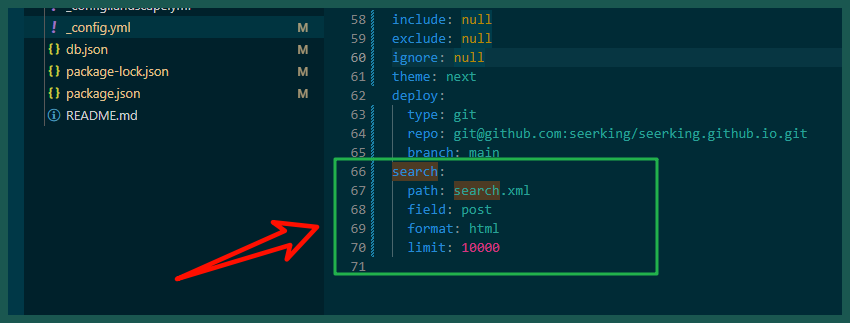
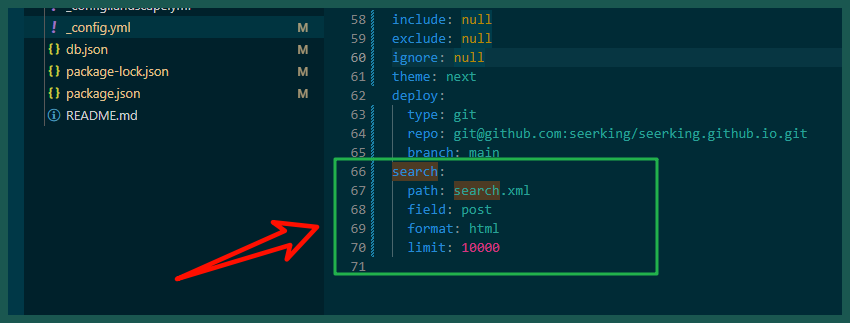
在根目录_config.yml 中任意行插入以下内容:
search:
path: search.xml
field: post
format: html
limit: 10000
|

置顶文章
卸载原有插件卸载 hexo-generator-index 后安装新插件 hexo-generator-index-pin-top
npm r hexo-generator-index
npm i hexo-generator-index-pin-top -S
|
在文章中添加置顶信息
在需要置顶的文章的Front-matter中添加top字段,并设置一个值(值越大,置顶越靠前),或者设为 true,默认为 1。
---
title: 置顶文章标题
date: 2025-04-08 14:29:10
tags:
top: 1
---
|
添加置顶标志,如果不添加也能生效,不过没有置顶字样
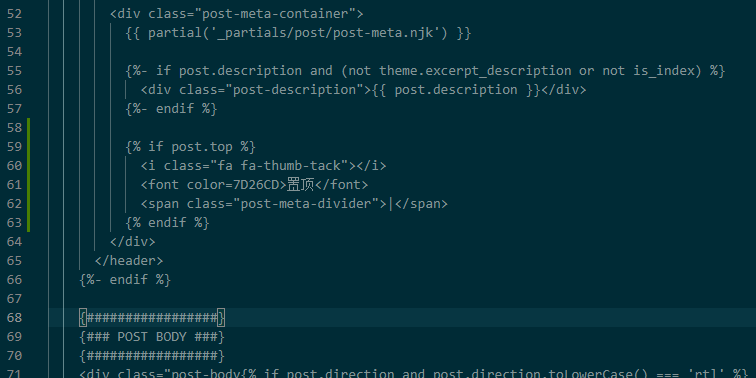
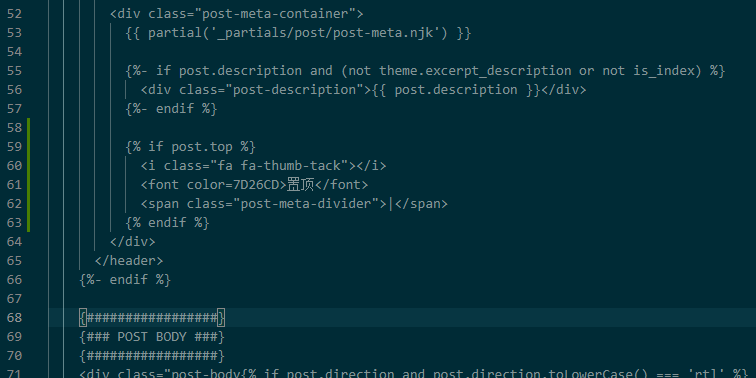
在主题文件夹 themes/next/layout/_macro/post.swig中搜索post-meta字段,在<div class="post-meta">标签中添加以下代码:
{% if post.top %}
<span class="post-meta-item-icon">
<i class="fa fa-thumb-tack"></i>
</span>S
<font color=red>置顶</font>
<span class="post-meta-divider">|</span>
{% endif %}
|

代码块去掉行号
在博客根目录_config.yml 中搜索line-numbers字段,将line-numbers字段设置为false,效果如下:

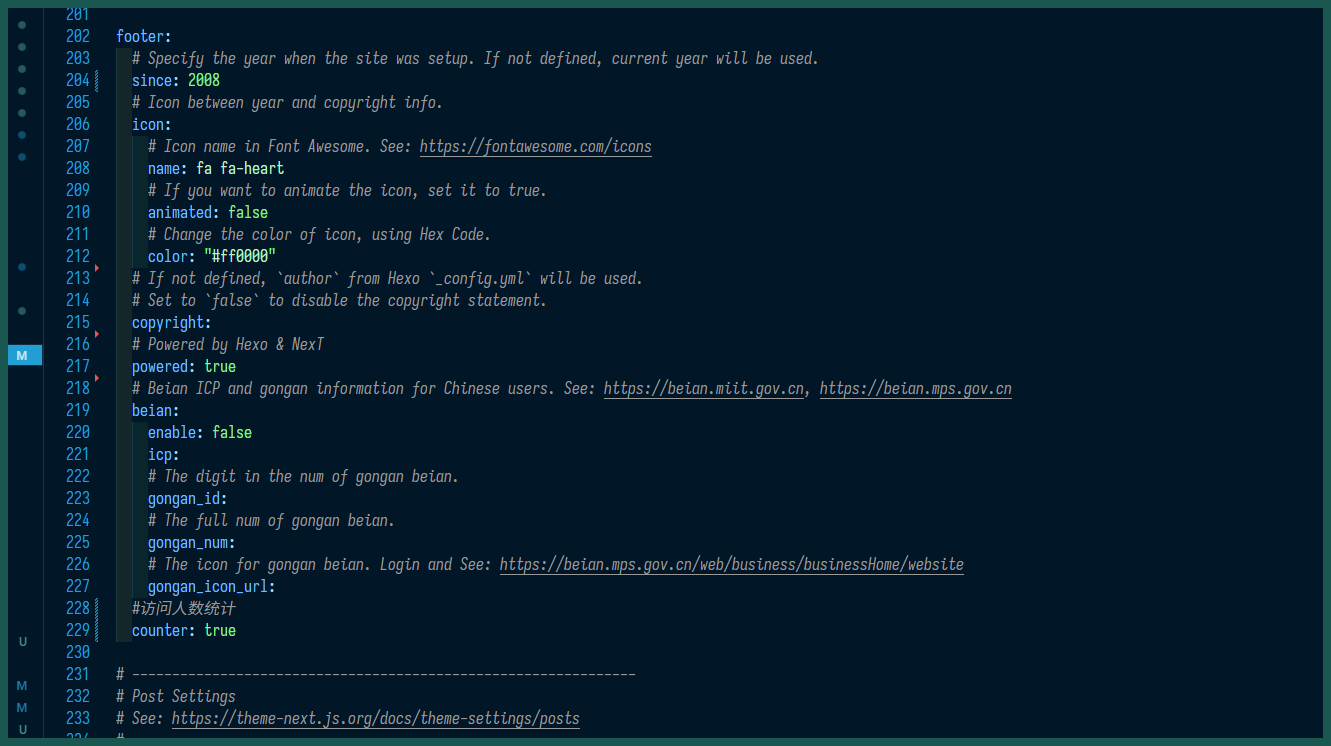
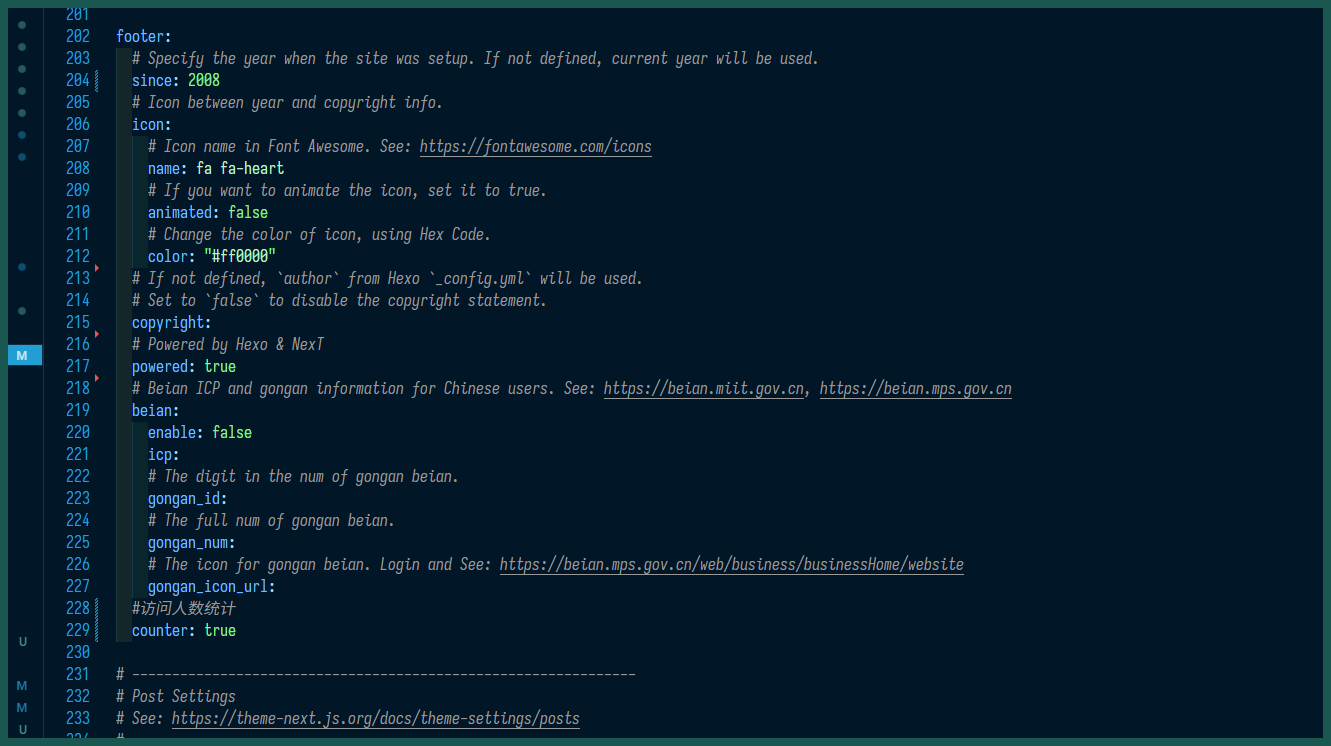
网站底部加入统计
<div class="footer-info-container">
<div class="site-running-time">
<span id="timeDate">载入天数...</span><span id="times">载入时分秒...</span>
<script>
var now = new Date();
function createtime() {
// 在此处修改你的建站时间
var grt = new Date("08/10/2020 00:00:00");
now.setTime(now.getTime() + 250);
days = (now - grt) / 1000 / 60 / 60 / 24;
dnum = Math.floor(days);
hours = (now - grt) / 1000 / 60 / 60 - (24 * dnum);
hnum = Math.floor(hours);
if (String(hnum).length == 1) {
hnum = "0" + hnum;
}
minutes = (now - grt) / 1000 / 60 - (24 * 60 * dnum) - (60 * hnum);
mnum = Math.floor(minutes);
if (String(mnum).length == 1) {
mnum = "0" + mnum;
}
seconds = (now - grt) / 1000 - (24 * 60 * 60 * dnum) - (60 * 60 * hnum) - (60 * mnum);
snum = Math.round(seconds);
if (String(snum).length == 1) {
snum = "0" + snum;
}
document.getElementById("timeDate").innerHTML = "已运行 " + dnum + " 天 ";
document.getElementById("times").innerHTML = hnum + " 小时 " + mnum + " 分 " + snum + " 秒";
}
setInterval("createtime()", 250);
</script>
</div>
<div class="site-visitor-count">
<span class="post-meta-divider">|</span>
<span id="busuanzi_container_site_pv"> 总访问量<span id="busuanzi_value_site_pv"></span>次</span>
</div>
</div>
<script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>
<style>
.footer-info-container {
display: flex;
justify-content: center;
align-items: center;
}
.site-running-time,
.site-visitor-count {
margin: 0 10px;
font-size: 0.9em; /* 调整字体大小为原来的 0.9 倍,达到小一号的效果 */
}
</style>
|